Các thẻ HTML cơ bản
Giới thiệu nội dung bài viết
Trong bài chia sẻ trước, anh đã giới thiệu cho các bạn tổng quan về HTML trong lập trình web. Trong bài viết này, chúng ta sẽ cùng đi tìm hiểu thêm về tổng hợp tất cả các thẻ HTML cơ bản bao gồm thẻ Heading, thẻ Paragraph, Xuống dòng, Canh giữa nội dung văn bản, Kẻ ngang văn bản, Giữ nguyên formatting, Thêm khoảng trống giữa 2 từ. Bên cạnh đó, anh cũng sẽ hướng dẫn các bạn cách như thế nào để thao tác với mỗi loại thẻ trong lập trình web HTML (có kèm theo các ví dụ). Vậy bây giờ, chúng ta sẽ cùng nhau lần lượt tìm hiểu chi tiết từng loại thẻ HTML cơ bản trong lập trình web HTML nhé!
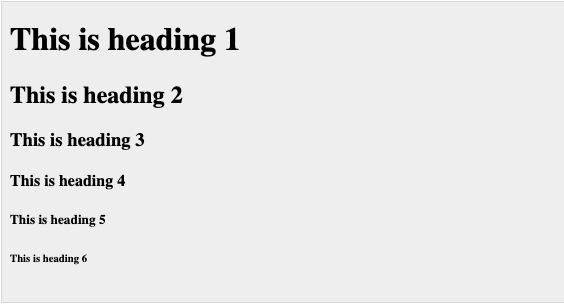
1. Thẻ Heading
Bất kỳ tài liệu nào cũng bắt đầu bằng thẻ Heading. Chúng ta có thể sử dụng nhiều loại kích thước Heading khác nhau tương ứng với các thẻ HTML là h1, h2, h3, h4, h5, và h6.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>Heading Example</title>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>

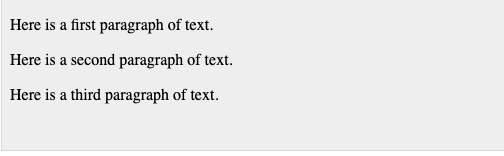
2. Thẻ Paragraph
Để hiển thị một đoạn văn bản chúng ta sử dụng thẻ p như sau
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html>
<head>
<title>Paragraph Example</title>
</head>
<body>
<p>Here is a first paragraph of text.</p>
<p>Here is a second paragraph of text.</p>
<p>Here is a third paragraph of text.</p>
</body>
</html>

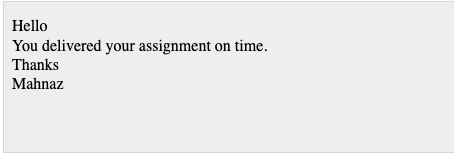
3. Xuống dòng
Để xuống dòng trong một đoạn văn bản chúng ta sử dụng thẻ br.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!DOCTYPE html>
<html>
<head>
<title>Line Break Example</title>
</head>
<body>
<p>Hello<br />
You delivered your assignment ontime.<br />
Thanks<br />
Mahnaz</p>
</body>
</html>

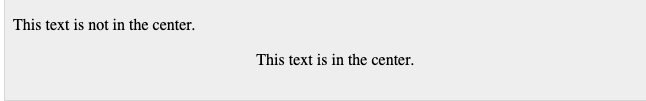
4. Canh giữa nội dung văn bản
Chúng ta sử dụng thẻ center để canh giữa nội dung của văn bản
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>Centring Content Example</title>
</head>
<body>
<p>This text is not in the center.</p>
<center>
<p>This text is in the center.</p>
</center>
</body>
</html>

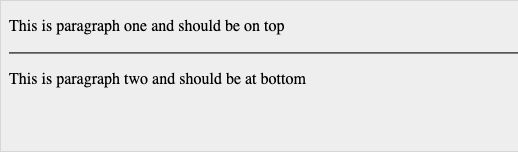
5. Kẻ ngang văn bản
Chúng ta sử dụng thẻ hr để kẻ một đường ngang trong văn bản như sau
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html>
<head>
<title>Horizontal Line Example</title>
</head>
<body>
<p>This is paragraph one and should be on top</p>
<hr />
<p>This is paragraph two and should be at bottom</p>
</body>
</html>

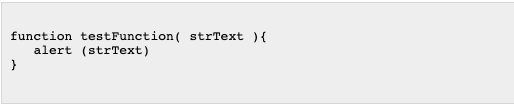
6. Giữ nguyên formatting
Thỉnh thoảng trong HTML chúng ta muốn giữ nguyên định dạng văn bản nhập vào thì chúng ta sử dụng thẻ pre. Ví dụ sau đây khi chúng ta muốn giữ nguyên định dạng của đoạn code Javascript.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>Preserve Formatting Example</title>
</head>
<body>
<pre>
function testFunction( strText ){
alert (strText)
}
</pre>
</body>
</html>

7. Thêm khoảng trống giữa 2 từ
Chúng ta sử dụng nbsp để tạo khoảng trống giữa hai từ
1
2
3
4
5
6
7
8
9
10
11
12
<!DOCTYPE html>
<html>
<head>
<title>Nonbreaking Spaces Example</title>
</head>
<body>
<p>An example of this technique appears in the movie "12 Angry Men."</p>
</body>
</html>