Sử dụng List trong HTML
Giới thiệu nội dung bài viết
Các bạn có thể quan sát thấy trong các trang web, thành phần danh sách list được bắt gặp rất nhiều như danh mục sản phẩm, menu, tập hợp bài giảng hay tổng hợp của những thông tin bất kì nào đó. Những danh sách list này được tạo ra bởi các thẻ tạo danh sách list trong HTML.
Trong lập trình web HTML, có 3 kiểu danh sách bao gồm danh sách không sắp xếp, sắp xếp và danh sách giống từ điển. Trong những chia sẻ dưới đây, anh sẽ đi vào hướng dẫn cụ thể cho các bạn để thực hiện được các loại danh sách trên bằng cách sử dụng các thẻ như ul, ol, dl, dt, dd và các thuộc tính như circle, disc, type, style.
1. List (danh sách)
HTML cho chúng ta 3 cách để tạo danh sách. Một danh sách bao gồm một hoặc nhiều phần tử. Danh sách có thể là
2. Danh sách không sắp xếp
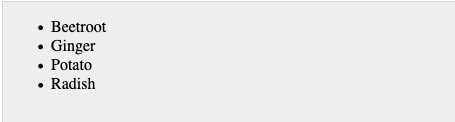
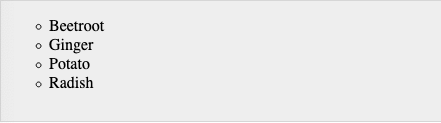
Chúng ta dùng thẻ ul để tạo ra danh sách và các phần tử trong đó không được sắp xếp theo thứ tự
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul>
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</body>
</html>

- Trong thẻ ul chúng ta có thuộc tính type để có thể biểu diễn các ký tự đứng trước mỗi phần tử trong danh sách. Chúng ta có các thuộc tính style sau
1
2
3
<ul type = "square">
<ul type = "disc">
<ul type = "circle">
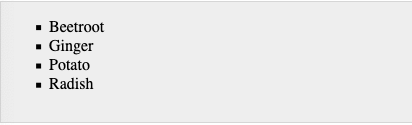
- Ví dụ chúng ta muốn có dấu ô vuông trước mỗi phần tử của list ta làm như sau
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul type = "square">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</body>
</html>

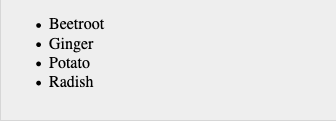
- Ví dụ ta muốn dấu tròn thì thuộc tính sẽ là disc như sau
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul type = "disc">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</body>
</html>

- Ví dụ ta muốn dấu tròn khác thì thuộc tính sẽ là circle như sau
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul type = "circle">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</body>
</html>

3. Danh sách sắp xếp
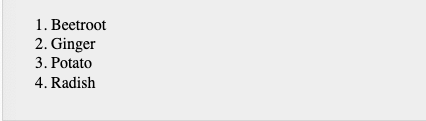
Chúng ta sử dụng thẻ ol để sắp xếp các phần tử trong list như sau
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol>
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
</body>
</html>

- Nếu như chúng ta không muốn số thì chúng ta có thể sử dụng các giá trị khác như
1
2
3
4
5
<ol type = "1"> - Default-Case Numerals.
<ol type = "I"> - Upper-Case Numerals.
<ol type = "i"> - Lower-Case Numerals.
<ol type = "A"> - Upper-Case Letters.
<ol type = "a"> - Lower-Case Letters.
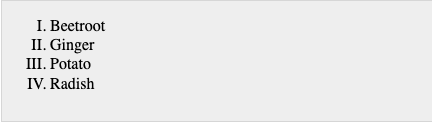
- Ví dụ như mình muốn hiển thị tăng dần theo số la mã
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "I">
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ol>
</body>
</html>

4. Danh sách giống từ điển
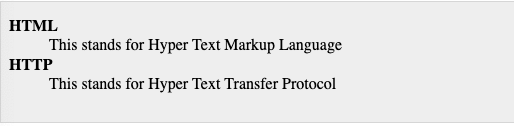
Chúng ta có thể tạo một list giống như từ điển gồm có giá trị và mô tả cho giá trị đó bằng cách sử dụng các thẻ dl , dt, dd và dl như sau
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>HTML Definition List</title>
</head>
<body>
<dl>
<dt><b>HTML</b></dt>
<dd>This stands for Hyper Text Markup Language</dd>
<dt><b>HTTP</b></dt>
<dd>This stands for Hyper Text Transfer Protocol</dd>
</dl>
</body>
</html>