Sử dụng màu sắc trong HTML
Giới thiệu nội dung bài viết
Khi làm trong các dự án lập trình web HTML, bên cạnh sử dụng các thẻ, thuộc tính, định dạng, cụm từ, hình ảnh và bảng, không thể không sử dụng màu sắc để thêm vào trong website để giúp phân biệt rõ ràng giữa các đối tượng cũng như giúp website trở nên bắt mắt hơn.
Vậy làm cách nào để sử dụng màu sắc trong lập trình web HTML? Cách để “đổ” những màu sắc như mong muốn cho website? Hay có đổi được background của website hay không? Bài viết dưới đây sẽ lần lượt giải đáp những thắc mắc trên cho bạn, đồng thời với những ví dụ minh hoạ kèm theo trong bài viết sẽ giúp bạn biết cách để tự thêm được các màu sắc vào website.
1. Màu sắc
Trong HTML chúng ta có 3 cách để thêm màu sắc vào website, chúng ta có thể dùng tên màu sắc, dùng bảng mã hex codes hoặc sử dụng rgb làm giá trị của thuộc tính màu sắc.
2. Sử dụng tên
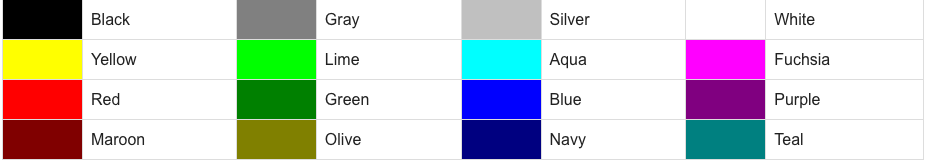
Chúng ta có tên các màu sắc sau đây.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Name</title>
</head>
<body text = "blue" bgcolor = "green">
<p>Use different color names for for body and table and see the result.</p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
3. Sử dụng Hex Codes
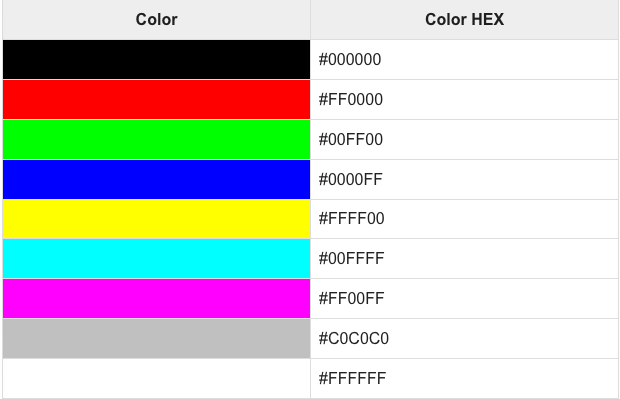
Chúng ta có bảng mã hex code như sau

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Hex</title>
</head>
<body text = "#0000FF" bgcolor = "#00FF00">
<p>Use different color hex for for body and table and see the result.</p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
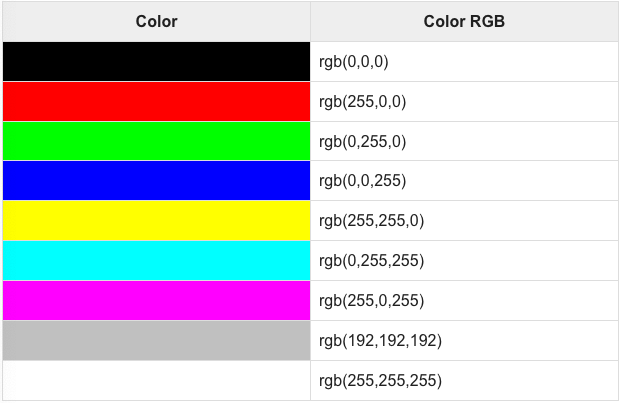
4. Sử dụng RGB

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by RGB code</title>
</head>
<body text = "rgb(0,0,255)" bgcolor = "rgb(0,255,0)">
<p>Use different color code for for body and table and see the result.</p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
5. Background của website
Mặc định các background màu nền của website đều là màu trắng. Chúng ta có thể thay đổi màu nền hoặc thêm ảnh nền của website bằng cách sử dụng thuộc tính bgcolor
- Ví dụ thay đổi màu nền
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<!DOCTYPE html>
<html>
<head>
<title>HTML Background Colors</title>
</head>
<body>
<!-- Format 1 - Use color name -->
<table bgcolor = "yellow" width = "100%">
<tr>
<td>
This background is yellow
</td>
</tr>
</table>
<!-- Format 2 - Use hex value -->
<table bgcolor = "#6666FF" width = "100%">
<tr>
<td>
This background is sky blue
</td>
</tr>
</table>
<!-- Format 3 - Use color value in RGB terms -->
<table bgcolor = "rgb(255,0,255)" width = "100%">
<tr>
<td>
This background is green
</td>
</tr>
</table>
</body>
</html>
- Ví dụ thay đổi ảnh nền
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>HTML Background Images</title>
</head>
<body>
<!-- Set table background -->
<table background = "/images/html.gif" width = "100%" height = "100">
<tr><td>
This background is filled up with HTML image.
</td></tr>
</table>
</body>
</html>




