Sử dụng Form trong HTML
Giới thiệu nội dung bài viết
Bạn đã từng bắt gặp các form đăng ký trên website yêu cầu bạn phải nhập các thông tin cá nhân vào mỗi khi bạn đăng nhập hay thực hiện một thao tác nào đó trên một trang web. Những kiểu form như vậy được ra đời với mục đích nhằm thu thập thông tin khách hàng khi truy cập vào website, từ đó phục vụ cho nhiều mục đích khác nhau.
Tuy nhiên làm cách nào để tạo được form trong lập trình web HTML? Để tạo form trong lập trình web HTML chúng ta phải sử dụng thẻ form. Trong mỗi form sẽ bao gồm nhiều loại control để người dùng nhập các giá trị vào như text input, checkbox, radio, select box, upload file và button. Bài viết dưới đây, anh sẽ chia sẻ toàn bộ những kiến thức trên, kèm theo các ví dụ minh hoạ hướng dẫn cách làm với mỗi control trong form. Cuối bài chia sẻ anh sẽ đưa ra ví dụ cách tạo một form hoàn chỉnh trong lập trình web HTML để các bạn có thể tham khảo.
1. Form
Chúng ta sử dụng form để thu thập thông tin khi khách hàng vào website của chúng ta. Ví dụ như khi vào đăng ký một người dùng hay đăng ký một dịch vụ. Thì chúng ta hay sử dụng form để người dùng điền vào.
Trong form thì sẽ có các loại control sau đây để người dùng có thể nhập vào thông tin
- Text Input
- Checkbox
- Radio
- Select box
- File Select
- Hidden control
- Button
- Submit
Chúng ta sử dụng thẻ form để tạo một form trong HTML. Trong form sẽ bao gồm nhiều loại control ở trên để người dùng nhập vào các giá trị.
2. Text input
Có 3 loại text input mà người dùng điền vào form đó là
- Loại Single line. Chúng ta sử dụng thẻ input với giá trị là text
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>Text Input Control</title>
</head>
<body>
<form >
First name: <input type = "text" name = "first_name" />
<br>
Last name: <input type = "text" name = "last_name" />
</form>
</body>
</html>

- Password input. Chúng ta sử dụng đề người dùng nhập vào giá trị password bằng cách sử dụng type là password
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>Password Input Control</title>
</head>
<body>
<form >
User ID : <input type = "text" name = "user_id" />
<br>
Password: <input type = "password" name = "password" />
</form>
</body>
</html>

- Multiple line : Cho phép người dùng nhập một đoạn văn bản dài, và chúng ta sử dụng thẻ textarea
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>Multiple-Line Input Control</title>
</head>
<body>
<form>
Description : <br />
<textarea rows = "5" cols = "50" name = "description">
Enter description here...
</textarea>
</form>
</body>
</html>

3. Checkbox
Chúng ta sử dụng type = checkbox để tạo ra các check box trên form như sau
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!DOCTYPE html>
<html>
<head>
<title>Checkbox Control</title>
</head>
<body>
<form>
<input type = "checkbox" name = "maths" value = "on"> Maths
<input type = "checkbox" name = "physics" value = "on"> Physics
</form>
</body>
</html>

4. Radio
Để tạo ra các nút radio thì chúng ta sử dụng type = radio như sau
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!DOCTYPE html>
<html>
<head>
<title>Radio Box Control</title>
</head>
<body>
<form>
<input type = "radio" name = "subject" value = "maths"> Maths
<input type = "radio" name = "subject" value = "physics"> Physics
</form>
</body>
</html>

5. Select Box
Để tạo select box chúng ta sử dụng thẻ select và option.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>Select Box Control</title>
</head>
<body>
<form>
<select name = "dropdown">
<option value = "Maths" selected>Maths</option>
<option value = "Physics">Physics</option>
</select>
</form>
</body>
</html>

6. Upload file
Để upload một file đính kèm theo form ta sử dụng type = file như sau.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html>
<head>
<title>File Upload Box</title>
</head>
<body>
<form>
<input type = "file" name = "fileupload" accept = "image/*" />
</form>
</body>
</html>

7. Button
Có 4 loại button trong form như sau. Chúng ta sử dụng
- Type = submit để đẩy các thông tin của người dùng lên server.
- Type = reset để xoá hết các trường trong form.
- Type = button để tạo ra một nút
- Type = image để tạo ra một nút nhưng có hình ảnh ở trên nút bấm
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>File Upload Box</title>
</head>
<body>
<form>
<input type = "submit" name = "submit" value = "Submit" />
<input type = "reset" name = "reset" value = "Reset" />
<input type = "button" name = "ok" value = "OK" />
<input type = "image" name = "imagebutton" src = "/html/images/logo.png" />
</form>
</body>
</html>
8. Ẩn một control trên form
Để ẩn một control trên form chúng ta sử dụng thuộc tính type = hidden.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>File Upload Box</title>
</head>
<body>
<form>
<p>This is page 10</p>
<input type = "hidden" name = "pagename" value = "10" />
<input type = "submit" name = "submit" value = "Submit" />
<input type = "reset" name = "reset" value = "Reset" />
</form>
</body>
</html>

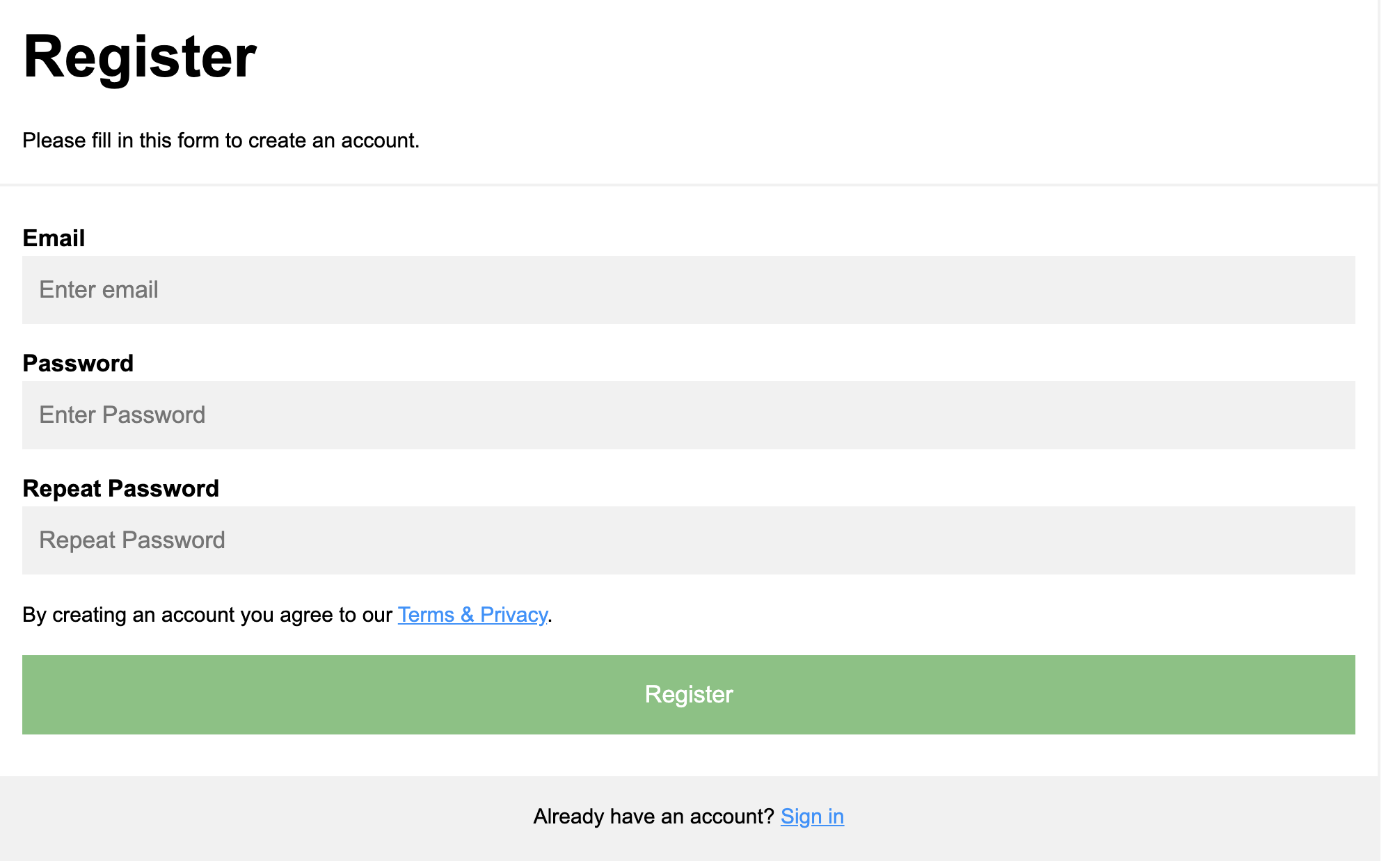
9. Ví dụ một form hoàn chỉnh
- Thuộc tính action trong form là một đường dẫn của server. Có nghĩa là khi người dùng bấm vào nút Submit thì toàn bộ thông tin mà người dùng nhập vào form sẽ được gửi lên server theo đường link ta để trong thuộc tính action.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<form action="action_page.php">
<div class="container">
<h1>Register</h1>
<p>Please fill in this form to create an account.</p>
<hr>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" id="email" required>
<label for="psw"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" id="psw" required>
<label for="psw-repeat"><b>Repeat Password</b></label>
<input type="password" placeholder="Repeat Password" name="psw-repeat" id="psw-repeat" required>
<hr>
<p>By creating an account you agree to our <a href="#">Terms & Privacy</a>.</p>
<button type="submit" class="registerbtn">Register</button>
</div>
<div class="container signin">
<p>Already have an account? <a href="#">Sign in</a>.</p>
</div>
</form>