Cài đặt docker trên ubuntu
Giới thiệu nội dung bài viết
Chào các em, hôm nay anh sẽ hướng dẫn mọi người hiểu về cài đặt Docker trên ubuntu.
1. Bước 1
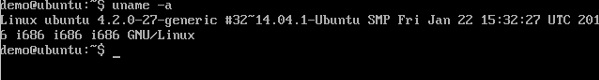
Trước khi cài đặt docker chúng ta sẽ kiểm tra và đảm bảo rằng hệ điều hành Linux kernel đang cài đặt đúng version vì docker được thiết kế chạy trên Linux kernel 3.8 và các phiên bản cao hơn. Chúng ta kiểm tra bằng cách chạy command uname như sau.
Uname là phương thức trả về các thông tin của hệ điều hành Linux. Chúng ta gõ lệnh sau
1
uname -a
Tham số a có nghĩa là chúng ta muốn trả về các thông tin của hệ điều hành. Sau khi chạy câu lệnh trên ta sẽ nhận được các kết quả như sau.
1
2
3
4
5
6
7
8
kernel name
node name
kernel release
kernel version
machine
processor
hardware platform
operating system
Ví dụ như ta chạy command uname -a . Ta sẽ nhận được kết quả là

Từ kết quả trên chúng ta thấy được rằng hệ điều hành linux của chúng là version 4.2.0-27
2. Bước 2
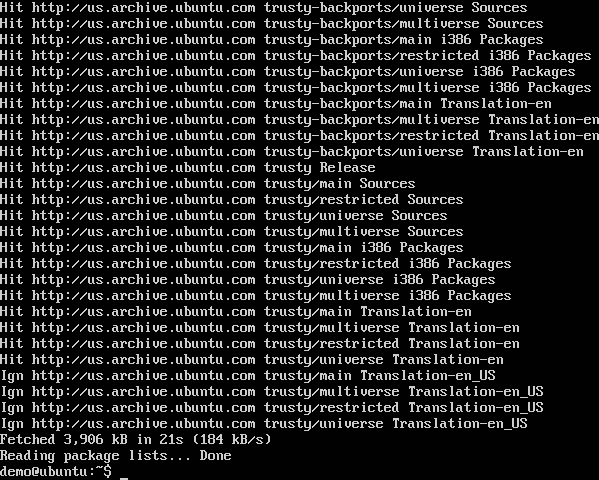
Chúng ta cần phải cập nhật OS với phiên bản cuối cùng bằng cách thực hiện command apt-get. Phương thức này sẽ cài đặt các package từ mạng về hệ thống Linux của chúng ta
Cú pháp
1
sudo apt-get update
Sudo : có nghĩa là ta chạy câu lệnh này với permission là quyền admin (root). Update : tham số có nghĩa là ta cập nhật tất cả các packages trên hệ thống Linux
Ví dụ như sau
1
sudo apt-get update

Command ở trên sẽ download tất cả các thư viện mới nhất về hệ thống linux của chúng ta.
3. Bước 3
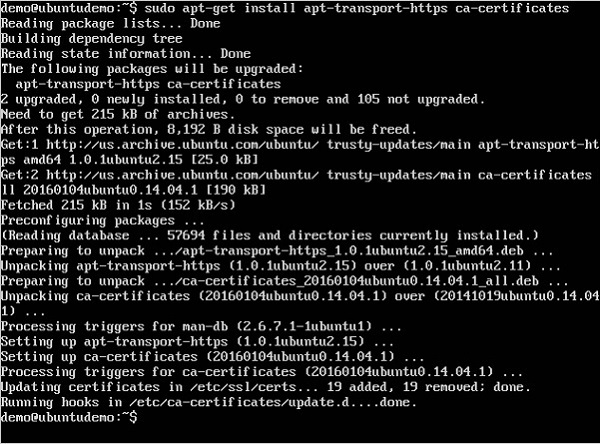
Chúng ta cần phải cài đặt các certificate để có thể download một số package cần thiết cho Docker. Chúng ta thực hiện command sau đây để cài đặt các certificate.
1
sudo apt-get install apt-transport-https ca-certificates

4. Bước 4
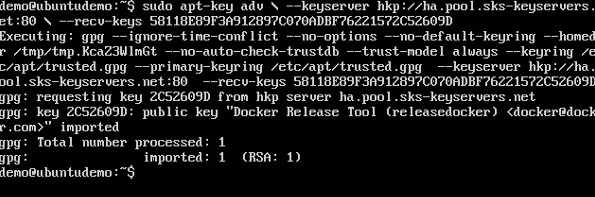
Chúng ta sẽ cài đặt GPG key để đảm bảo cho việc cài đặt các thư viện mã hoá khi chúng ta cài đặt các thư viện trong docker.
Command dưới đây sẽ download key với ID là 58118E89F3A912897C070ADBF76221572C52609D từ keyserver hkp://ha.pool.sks-keyservers.net:80 sau đó thêm key này vào hệ thống keychain.

5. Bước 5
Phụ thuộc vào phiên bản của Ubuntu mà các em sẽ thêm những website liên quan của docker vào file docker.list trong apt package manager. Khi chúng ta download một thư viện nào từ docker thì OS chúng ta tự động biết cần docker site nào để lấy về.
1
2
3
4
5
6
7
Precise 12.04 (LTS) ─ deb https://apt.dockerproject.org/repoubuntu-precise main
Trusty 14.04 (LTS) ─ deb https://apt.dockerproject.org/repo/ ubuntu-trusty main
Wily 15.10 ─ deb https://apt.dockerproject.org/repo ubuntu-wily main
Xenial 16.04 (LTS) - https://apt.dockerproject.org/repo ubuntu-xenial main
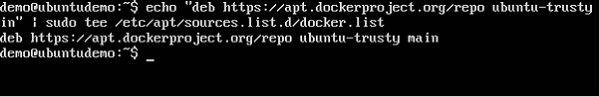
Ví dụ như nếu OS của chúng ta là Ubuntu 14.04 thì chúng ta sẽ sử dụng Repository có tên là “deb https://apt.dockerproject.org/repo/ ubuntu-trusty main”. Chúng ta sẽ add vào docker.list với câu lệnh command như sau.
1
2
echo "deb https://apt.dockerproject.org/repo ubuntu-trusty main”
| sudo tee /etc/apt/sources.list.d/docker.list

6. Bước 6
Cập nhật các thư viện trên hệ thống OS của chúng ta thông qua lệnh apt-get update.

7. Bước 7
Chúng ta kiểm tra các package đang trỏ tới đúng repository hay không thông qua câu lệnh apt-cache command
1
apt-cache policy docker-engine
Chúng ta sẽ nhận được kết quả là đang link tới

8. Bước 8
Đảm bảo rằng các package trong hệ thống được cập nhật 100% done

9. Bước 9
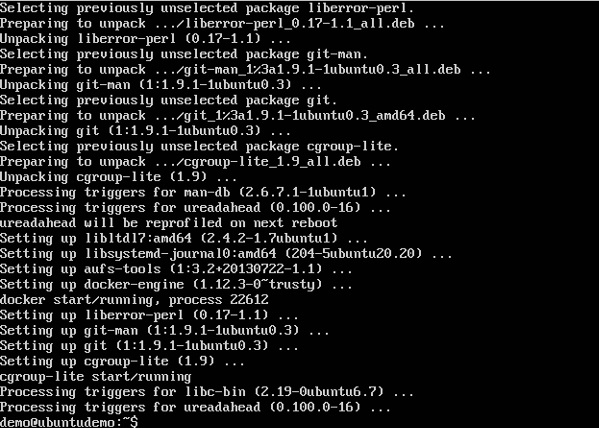
Chúng ta bắt đầu cài đặt docker thông qua command sudo apt-get install –y docker-engine. Chúng ta gõ lệnh sau để cài đặt
1
apt-cache policy docker-engine
Nó sẽ cài đặt và download docker từ website và cài đặt nó trên ok của chúng ta

10. Kiểm tra phiên bản docker
Chúng ta sử dụng command docker version để xem phiên bản docker của chúng ta vừa cài đặt là phiên bản bao nhiêu.
1
sudo docker version
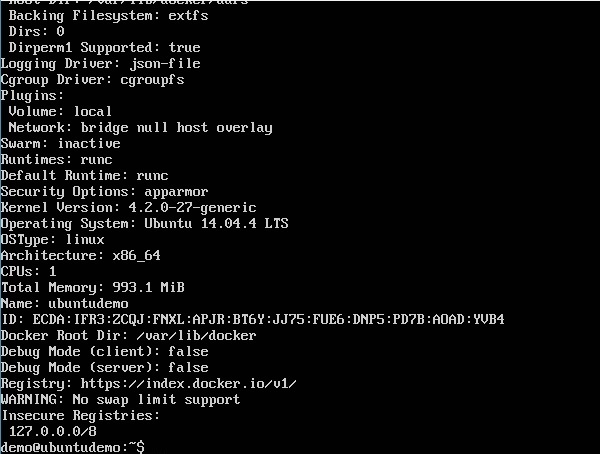
11. Xem thông tin của Docker
Để xem thông tin của docker chúng ta sử dụng command docker info như sau.
1
docker info