Cài đặt docker trên window
Giới thiệu nội dung bài viết
Chào các em, hôm nay anh sẽ hướng dẫn mọi người hiểu về cài đặt Docker trên Window.
Để cài đặt docker cho window chúng ta cần phải có cấu hình máy tính là chạy windows 10, 64 bit. Đồng thời Ram tối thiểu là 2GB.
Chúng ta download docker tại link này

1. Cài đặt Docker
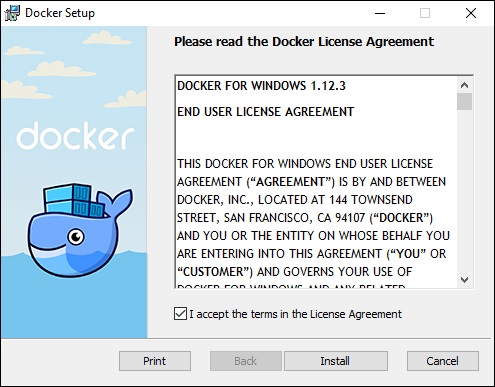
Sau khi download docker về chúng ta nhấn double click lên biểu tượng docker để cài đặt. Khi thấy màn hình xuất hiện ta bấm vào I accept the terms and the License Agreement và bấm nút install

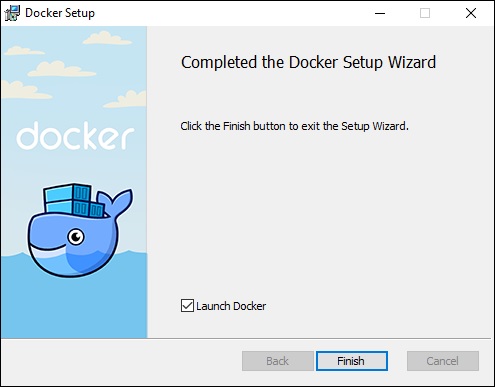
Khi chương trình cài đặt xong, chúng ta bấm vào nút finish để hoàn thành quá trình cài đặt

2. Cài đặt Docker Toolbox
Sau khi download file docker toolbox thì mình click double vào để cài đặt docker toolbox.
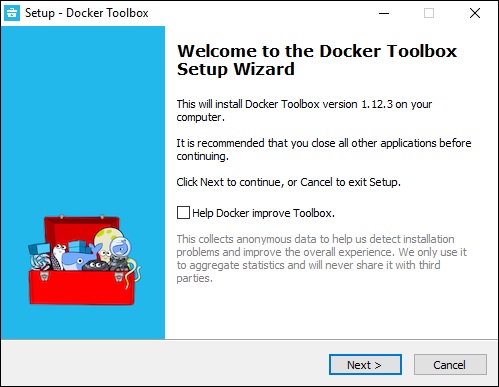
- Step 1 : Click Next button để bắt đầu.

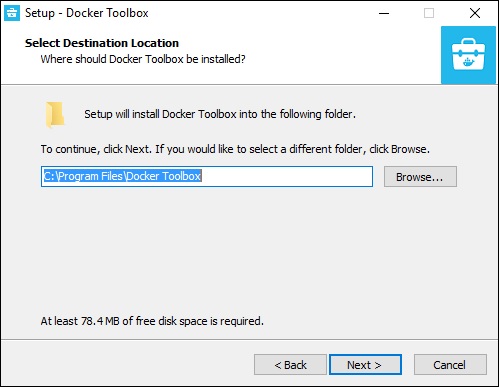
- Step 2 : Chọn folder sẽ cài đặt.

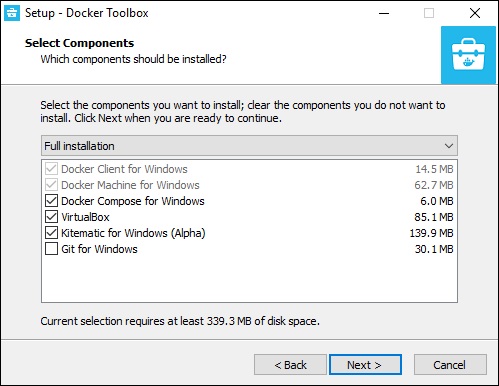
- Step 3 : Chọn chế độ cài mặc định.

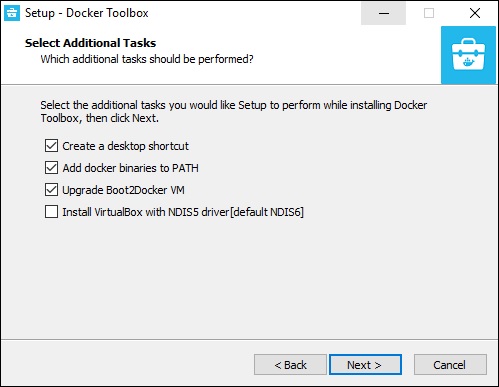
- Step 4 : Thêm một số task vụ cần thiết.

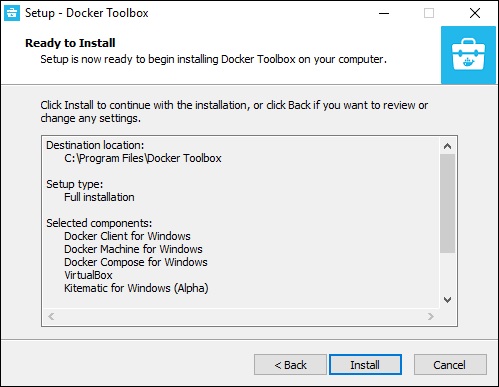
- Step 5 : Sau khi đã chọn các thông số cần thiết thì bấm Install để cài đặt docker toolbox.

3. Làm việc với Docker Toolbox
Sau khi cài đặt xong docker toolbox thì ta sẽ thấy biểu tượng để chạy như sau:

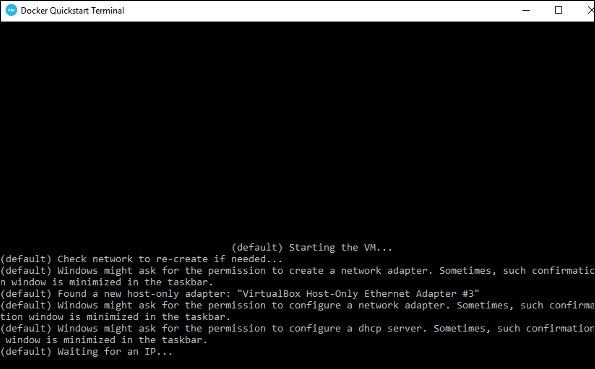
Tiếp đến chúng ta sẽ thấy một số configure được chạy khi Docker toolbox được load lên

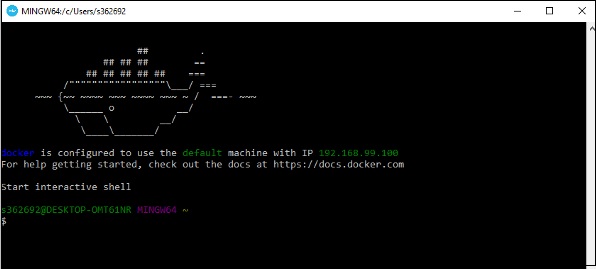
Sau khi đã chạy xong thì chúng ta sẽ có giao diện toolbox để làm việc với docker như sau:

4. Test Docker Toolbox
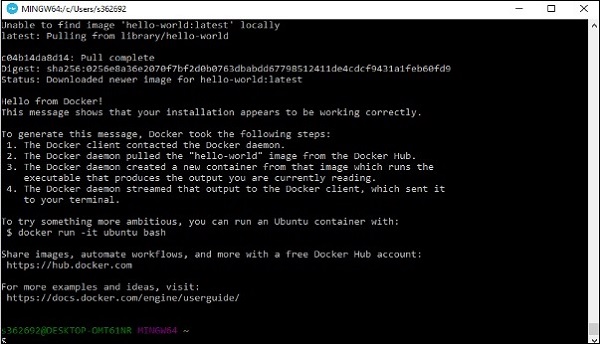
Để test docker đã cài đặt thành công hay không chúng ta sẽ sử dụng lệnh docker run để download và chạy ứng dụng HelloWorld docker container như sau:
1
sudo docker run hello-world
Sau khi chạy command docker run chúng ta sẽ nhận được kết quả như sau: