Public Repository
Giới thiệu nội dung bài viết
Chào các em, hôm nay anh sẽ hướng dẫn mọi người hiểu về Public Repository . Sau khi chúng ta đã có Image bây giờ chúng ta muốn chia sẻ cho các thành viên trong nhóm mình có thể dùng được thì ta sẽ đẩy Image của mình lên Repository trên mạng. Các thành viên trong nhóm mình có thể lấy về và chạy trên máy của họ.
Trong ví dụ hôm nay chúng ta sẽ đưa Image tên là myimagee version TAG là 0.1 trên máy của mình lên upload lên DockerHub để mọi người trong team lấy về.

1. Login DockerHub
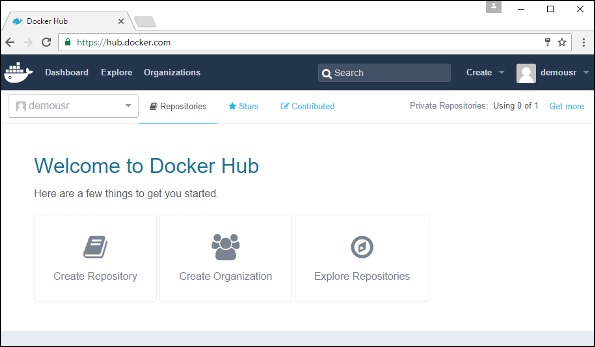
Đầu tiên chúng ta login vào docker hub ( https://hub.docker.com/) và tạo repository cho mình. Repository là nơi mình chứa đựng Image.

2. Tạo Repository
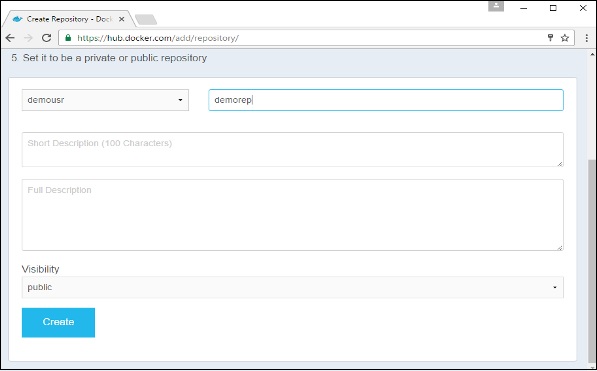
Chúng ta đặt tên cho repository là demorep và click vào nút “Create Repository”

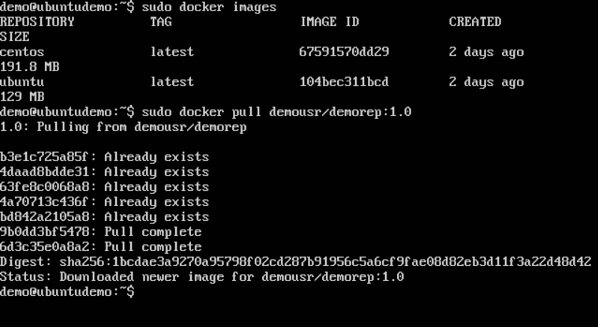
Khi repository được tạo xong thì chạy lệnh pull để kết nối với repository
1
docker pull demousr/demorep
3. Tag Version
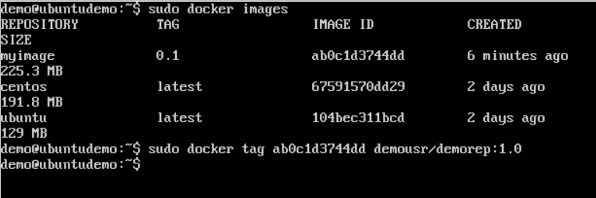
Chúng ta tag lại version cho myimage giống version trên docker hub.
1
sudo docker tag ab0c1d3744dd demousr/demorep:1.0

4. Đẩy Image lên DockerHub
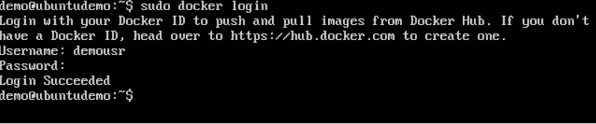
Login vào Docker Hub bằng terminal và cung cấp username và password giống như trên website

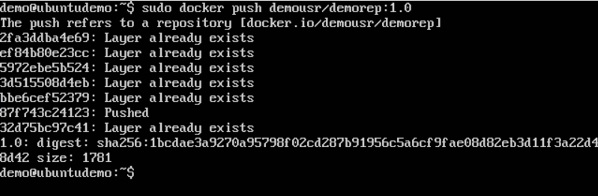
Sau đó chúng ta sử dụng lệnh Push để đưa image lên repository tên demorep mà ta tạo trong bước 2.
1
sudo docker push demousr/demorep:1.0
Chúng ta sẽ nhận được kết quả

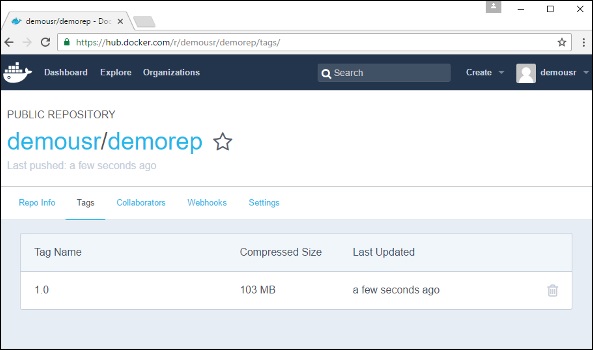
5. Kiểm tra Image trên DockerHub
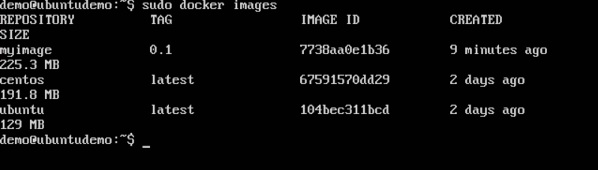
Chúng ta vào lại trang Docker Hub và đi đến repository mà ta tạo ở bước 2. Chúng ta sẽ nhìn thấy Image của mình

6. Lấy Image trên DockerHub
Để lấy Image về bất kỳ máy nào chúng ta sử dụng lệnh pull.