Sử dụng màu sắc trong CSS
Giới thiệu nội dung bài viết
Trong quá trình lập trình web CSS, làm việc với các trang website. Để các trang web có những hiệu ứng màu sắc đẹp, gây bắt mắt với người dùng. Ngôn ngữ lập trình web CSS cho phép người dùng sử dụng thuộc tính màu sắc (color) để thực hiện được điều này.
Trong phạm vi bài viết này, anh sẽ trình bày về 3 mã màu gồm Hex Code, Short Hex Code và RGB. Và hướng dẫn cách sử dụng mỗi mã màu sắc trong lập trình web CSS, làm sao để lấy được màu sắc như mong muốn cho trang web. Ngoài 3 mã màu trên, thì chúng ta cũng có thể tự xây dựng màu với 216 mã màu có thể sử dụng cho cả CSS và HTML.
Bên cạnh việc sử dụng thuộc tính màu sắc để giúp trang web thêm thu hút, hấp dẫn. Các lập trình viên cũng có thể thêm các icon vào website. Trong những chia sẻ dưới đây, anh cũng sẽ hướng dẫn các bạn cách để nhúng icon vào website như cách sử dụng thư viện font awesome icon, bootstrap icon hoặc google icon.
Với những chia sẻ kèm các ví dụ minh hoạ hướng dẫn cụ thể bên dưới sẽ giúp các bạn áp dụng được thuộc tính màu sắc vào lập trình web CSS một cách hiệu quả nhất.
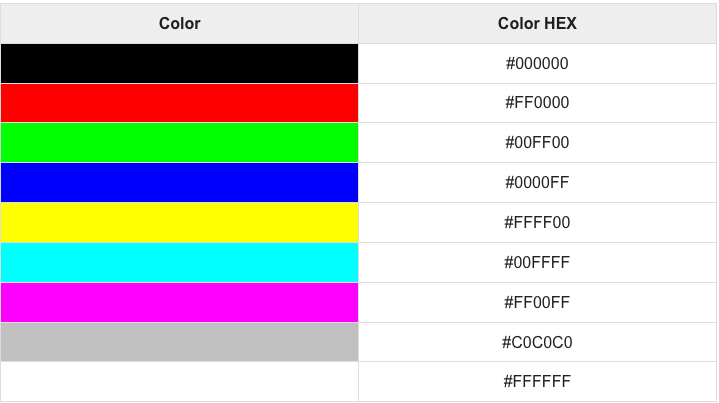
1. Màu sắc-Hex Code
Hex Code gồm 6 chữ số để tạo ra một màu. 2 chữ số đầu tiên là tạo ra màu đỏ, 2 chữ số tiếp theo là màu xanh lá và 2 chữ số tiếp theo là màu xanh.

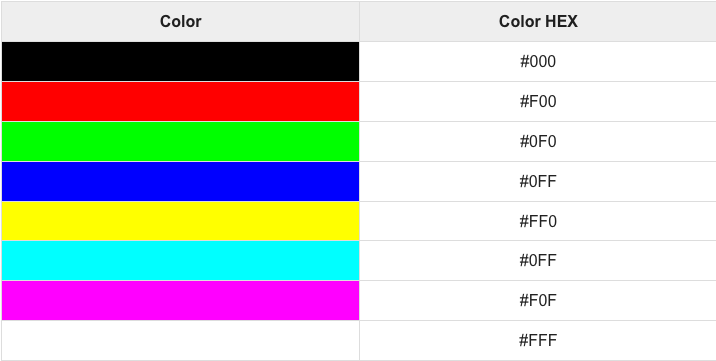
2. Màu sắc-Short Hex Code
Là phiên bản ngắn gọn của Hex Code nó chỉ gồm 6 chữ số như sau

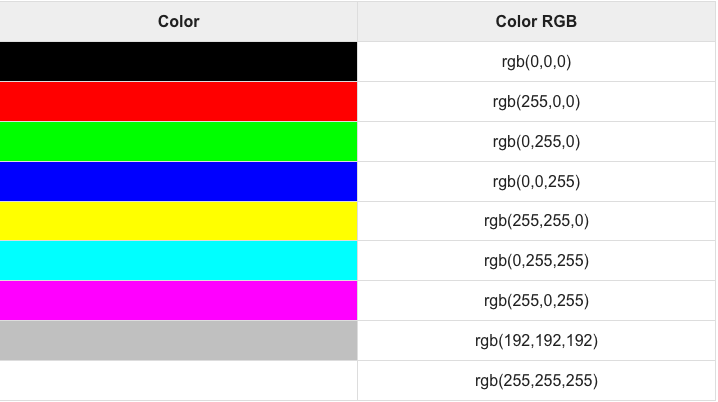
3. Màu sắc- RGB
Tạo ra màu sắc bằng cách sử dụng rgb(). RGB có 3 giá trị mỗi giá trị tượng trưng cho một màu là đỏ, xanh lá và xanh. Các giá trị này là các con số từ 0 đến 255

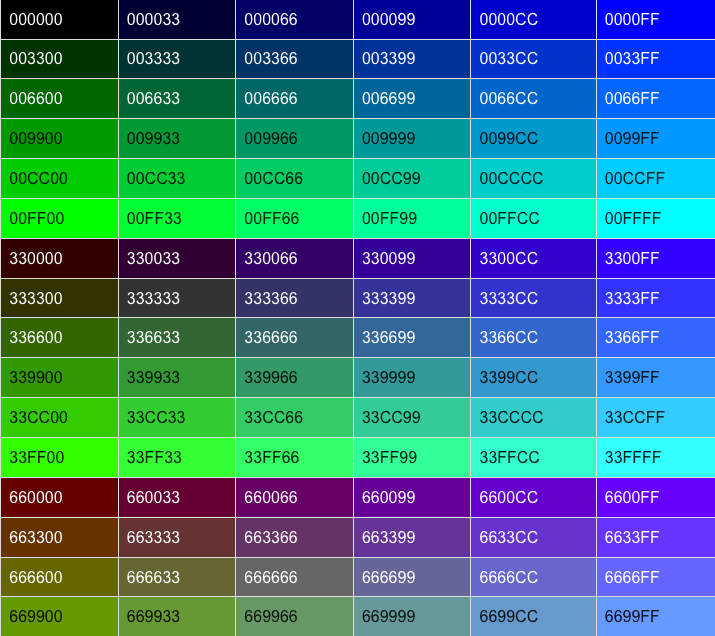
4. Tự xây dựng màu
Ngoài những màu sắc trên chúng ta có thể sử dụng 216 các mã màu sắc dưới đây trong css hoặc html


5. Nhúng icon vào website
Chúng ta có nhiều cách để nhúng icon vào một website chúng ta có thể sử dụng thư viện font awesome icon, bootstrap icon hoặc google icon
- Để sử dụng font awesome icon, chúng ta vào trang web fontawesome.com sau đó copy class của icon mà ta muốn dùng. Trong ví dụ dưới đây mình sử dụng các icon mạng xã hội vào
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html>
<head>
<title>Font Awesome Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<!--Get your own code at fontawesome.com-->
</head>
<body>
<p>Some Font Awesome icons:</p>
<i class="fas fa-cloud"></i>
<i class="fas fa-heart"></i>
<i class="fas fa-car"></i>
<i class="fas fa-file"></i>
<i class="fas fa-bars"></i>
<p>Styled Font Awesome icons (size and color):</p>
<i class="fas fa-cloud" style="font-size:24px;"></i>
<i class="fas fa-cloud" style="font-size:36px;"></i>
<i class="fas fa-cloud" style="font-size:48px;color:red;"></i>
<i class="fas fa-cloud" style="font-size:60px;color:lightblue;"></i>
</body>
</html>
![]()
- Chúng ta cũng có thể sử dụng Bootstrap Icon như sau. Để sử dụng được Bootstrap Icon ta phải thêm dòng sau vào website
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body class="container">
<p>Some Bootstrap icons:</p>
<i class="glyphicon glyphicon-cloud"></i>
<i class="glyphicon glyphicon-remove"></i>
<i class="glyphicon glyphicon-user"></i>
<i class="glyphicon glyphicon-envelope"></i>
<i class="glyphicon glyphicon-thumbs-up"></i>
<br><br>
<p>Styled Bootstrap icons (size and color):</p>
<i class="glyphicon glyphicon-cloud" style="font-size:24px;"></i>
<i class="glyphicon glyphicon-cloud" style="font-size:36px;"></i>
<i class="glyphicon glyphicon-cloud" style="font-size:48px;color:red;"></i>
<i class="glyphicon glyphicon-cloud" style="font-size:60px;color:lightblue;"></i>
</body>
</html>
![]()
- Sử dụng google icon thì ta thêm đoạn mã sau vào head của HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html>
<head>
<title>Google Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<body>
<p>Some Google icons:</p>
<i class="material-icons">cloud</i>
<i class="material-icons">favorite</i>
<i class="material-icons">attachment</i>
<i class="material-icons">computer</i>
<i class="material-icons">traffic</i>
<br><br>
<p>Styled Google icons (size and color):</p>
<i class="material-icons" style="font-size:24px;">cloud</i>
<i class="material-icons" style="font-size:36px;">cloud</i>
<i class="material-icons" style="font-size:48px;color:red;">cloud</i>
<i class="material-icons" style="font-size:60px;color:lightblue;">cloud</i>
</body>
</html>
![]()




