Sử dụng Text trong CSS
Giới thiệu nội dung bài viết
Trong quá trình làm các dự án lập trình web, thao tác với các trang website. Văn bản (Text) được sử dụng rất nhiều, vậy các bạn đã nắm được hết các loại thuộc tính phổ biến của Text được sử dụng trong lập trình web CSS chưa?
Nếu bạn vẫn chưa biết hoặc cảm thấy chưa thành thạo để áp dụng vào thực hành thì có thể đọc thêm những chia sẻ dưới đây của anh.
Dưới đây anh sẽ giới thiệu các thuộc tính được sử dụng phổ biến trong text của lập trình web CSS bao gồm:
Cách Set màu cho chữ, Text Direction, Khoảng cách giữa các ký tự, các từ, cách để thụt vào đầu dòng, căn chỉnh đoạn văn, cũng như trang trí thêm cho đoạn văn và làm hiệu ứng bóng đổ cho chữ.
Để giúp các bạn dễ nắm bắt và áp dụng nhanh vào thực hành, trong mỗi phần anh sẽ có kèm theo các ví dụ minh hoạ cụ thể để các bạn tham khảo cách làm.
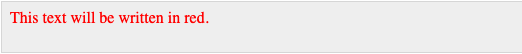
1. Set màu cho chữ
Chúng ta sử dụng thuộc tính color để thiết lập màu cho chữ
1
2
3
4
5
6
7
8
9
10
<html>
<head>
</head>
<body>
<p style = "color:red;">
This text will be written in red.
</p>
</body>
</html>

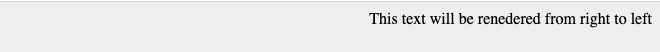
2. Text Direction
Chúng ta sử dụng thuộc tính direction viết các đoạn văn từ trái qua phải hoặc người lại từ phải qua trái. Các giá trị của direction là rtl và ltr
1
2
3
4
5
6
7
8
9
10
<html>
<head>
</head>
<body>
<p style = "direction:rtl;">
This text will be rendered from right to left
</p>
</body>
</html>

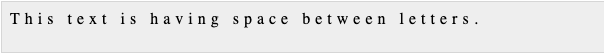
3. Khoảng cách các ký tự
Chúng ta sử dụng thuộc tính letter-spacing để thiết lập khoảng cách giữa các từ trong một chữ
1
2
3
4
5
6
7
8
9
10
<html>
<head>
</head>
<body>
<p style = "letter-spacing:5px;">
This text is having space between letters.
</p>
</body>
</html>

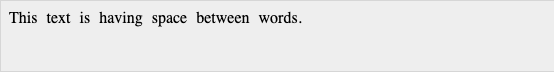
4. Khoảng cách các từ
Chúng ta sử dụng thuộc tính word-spacing để thiết lập khoảng cách giữa các chữ trong đoạn văn
1
2
3
4
5
6
7
8
9
10
<html>
<head>
</head>
<body>
<p style = "word-spacing:5px;">
This text is having space between words.
</p>
</body>
</html>

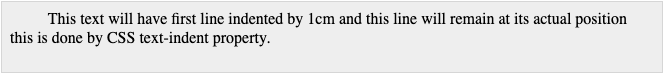
5. Thụt vào đầu dòng
Chúng ta sử dụng thuộc tính text-indent để thụt vào đầu dòng khi bắt đầu 1 đoạn văn bản.
1
2
3
4
5
6
7
8
9
10
11
<html>
<head>
</head>
<body>
<p style = "text-indent:1cm;">
This text will have first line indented by 1cm and this line will remain at
its actual position this is done by CSS text-indent property.
</p>
</body>
</html>

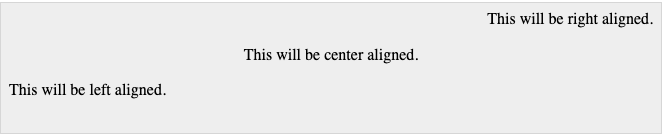
6. Căn chỉnh đoạn văn
Chúng ta sử dụng thuộc tính text-align để canh trái, phải hoặc giữa cho một đoạn văn.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<html>
<head>
</head>
<body>
<p style = "text-align:right;">
This will be right aligned.
</p>
<p style = "text-align:center;">
This will be center aligned.
</p>
<p style = "text-align:left;">
This will be left aligned.
</p>
</body>
</html>

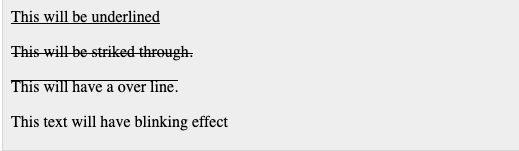
7. Trang trí đoạn văn
Chúng ta sử dụng thuộc tính text-decoration để thêm vào các dấu gạch cho đoạn văn
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<html>
<head>
</head>
<body>
<p style = "text-decoration:underline;">
This will be underlined
</p>
<p style = "text-decoration:line-through;">
This will be striked through.
</p>
<p style = "text-decoration:overline;">
This will have an over line.
</p>
<p style = "text-decoration:blink;">
This text will have blinking effect
</p>
</body>
</html>

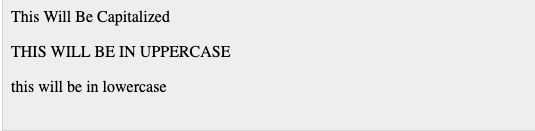
- Hoặc chúng ta có thể dùng thuộc tính text-transform
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<html>
<head>
</head>
<body>
<p style = "text-transform:capitalize;">
This will be capitalized
</p>
<p style = "text-transform:uppercase;">
This will be in uppercase
</p>
<p style = "text-transform:lowercase;">
This will be in lowercase
</p>
</body>
</html>

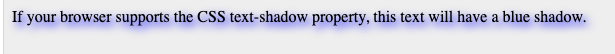
8. Làm hiệu ứng bóng đổ cho chữ
Chúng ta sử dụng thuộc tính text-shadow để làm hiệu ứng bóng đổ
1
2
3
4
5
6
7
8
9
10
11
<html>
<head>
</head>
<body>
<p style = "text-shadow:4px 4px 8px blue;">
If your browser supports the CSS text-shadow property,
this text will have a blue shadow.
</p>
</body>
</html>