Sử dụng Padding trong CSS
Giới thiệu nội dung bài viết
Trong lập trình web CSS, để bố cục một trang web, nội dung cân đối và rõ ràng, giúp người dùng có những trải nghiệm tốt hơn. Bên cạnh thiết lập khoảng cách giữa các phần tử trong HTML, thì các lập trình viên cũng cần thiết lập khoảng cách giữa các nội dung trong một phần tử web. Để thực hiện được thao tác này, CSS cung cấp cho chúng ta thuộc tính padding để áp dụng vào lập trình web. Trong đó có các giá trị bao gồm padding-bottom căn chỉnh dưới, padding-top căn chỉnh trên, padding-left căn chỉnh trái và padding-right căn chỉnh phải.
Trong các phần chia sẻ ngay dưới đây, anh sẽ lần lượt giới thiệu để các bạn hiểu được thuộc tính padding trong lập trình web là gì? Các giá trị sử dụng trong thuộc tính này cũng như sẽ đi sâu vào hướng dẫn cụ thể cách làm của mỗi giá trị. Trong mỗi giá trị như vậy anh sẽ kèm theo ví dụ minh hoạ cách thao tác cụ thể để bạn dễ dàng nắm bắt và áp dụng được vào quá trình thực hành, làm việc với các dự án lập trình web.
1. Padding là gì
Chúng ta sử dụng thuộc tính padding để thiết lập khoảng cách giữa các nội dung trong một phần tử web. Các thuộc tính của padding bao gồm padding-bottom căn chỉnh dưới, padding-top căn chỉnh trên, padding-left căn chỉnh trái, và padding-right căn chỉnh phải.
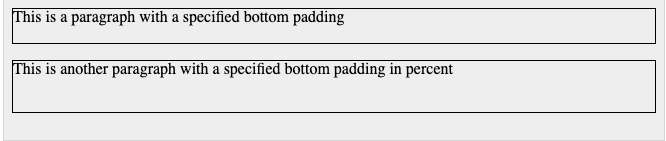
2. Thuộc tính Padding-bottom
Dùng để thiết lập căn dưới cho nội dung bên trong của phần tử. Chúng ta sử dụng thuộc tính padding-bottom
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<html>
<head>
</head>
<body>
<p style = "padding-bottom: 15px; border:1px solid black;">
This is a paragraph with a specified bottom padding
</p>
<p style = "padding-bottom: 5%; border:1px solid black;">
This is another paragraph with a specified bottom padding in percent
</p>
</body>
</html>

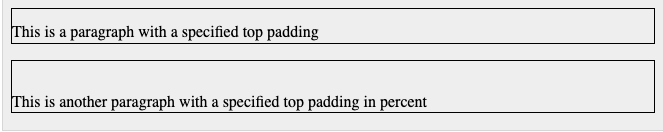
3. Thuộc tính Padding-top
Dùng để thiết lập canh phía trên cho nội dung bên trong của phần tử. Chúng ta sử dụng thuộc tính padding-top
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<html>
<head>
</head>
<body>
<p style = "padding-top: 15px; border:1px solid black;">
This is a paragraph with a specified top padding
</p>
<p style = "padding-top: 5%; border:1px solid black;">
This is another paragraph with a specified top padding in percent
</p>
</body>
</html>

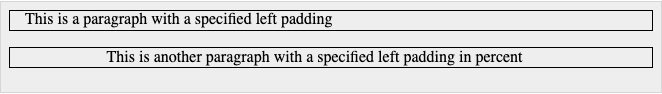
4. Thuộc tính Padding-left
Dùng để thiết lập canh trái cho nội dung bên trong của phần tử. Chúng ta sử dụng thuộc tính padding-left
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<html>
<head>
</head>
<body>
<p style = "padding-left: 15px; border:1px solid black;">
This is a paragraph with a specified left padding
</p>
<p style = "padding-left: 15%; border:1px solid black;">
This is another paragraph with a specified left padding in percent
</p>
</body>
</html>

5. Thuộc tính Padding-right
Dùng để thiết lập canh phải cho nội dung bên trong của phần tử. Chúng ta sử dụng thuộc tính padding-right
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<html>
<head>
</head>
<body>
<p style = "padding-right: 15px; border:1px solid black;">
This is a paragraph with a specified right padding
</p>
<p style = "padding-right: 5%; border:1px solid black;">
This is another paragraph with a specified right padding in percent
</p>
</body>
</html>

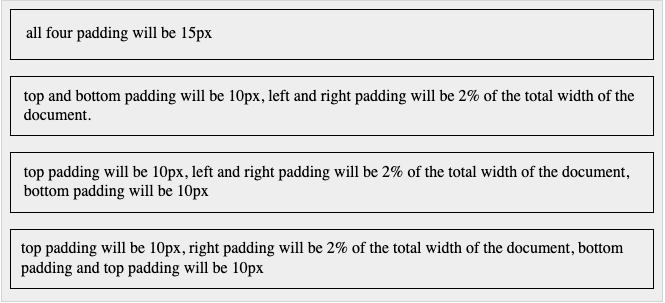
6. Thuộc tính Padding
Chúng ta sử dụng thuộc tính padding để canh trái, phải, trên dưới cho nội dung bên trong của phần tử. Chúng ta sử dụng thuộc tính padding
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<html>
<head>
</head>
<body>
<p style = "padding: 15px; border:1px solid black;">
all four padding will be 15px
</p>
<p style = "padding:10px 2%; border:1px solid black;">
top and bottom padding will be 10px, left and right
padding will be 2% of the total width of the document.
</p>
<p style = "padding: 10px 2% 10px; border:1px solid black;">
top padding will be 10px, left and right padding will
be 2% of the total width of the document, bottom padding will be 10px
</p>
<p style = "padding: 10px 2% 10px 10px; border:1px solid black;">
top padding will be 10px, right padding will be 2% of
the total width of the document, bottom padding and top padding will be 10px
</p>
</body>
</html>