Sử dụng màu trong Bootstrap
Giới thiệu nội dung bài viết
Bất kể bạn dùng loại ngôn ngữ gì để lập trình web, thì trang website cũng cần phải bắt mắt và khiến thu hút khách hàng. Vì vậy thuộc tính màu sắc (color) là một trong những thuộc tính không thể thiếu trong quá trình lập trình web. Với thuộc tính màu sắc (color) trong Bootstrap 4, người dùng có thể sử dụng được cả cho văn bản (Text) và nền (background).
Trong những chia sẻ dưới đây anh sẽ giới thiệu chi tiết hơn mỗi phần cho các bạn như những loại Class được sử dụng để làm màu sắc cho các chữ (text), hay các màu sắc bạn có thể dùng cho background để áp dụng được vào làm các dự án lập trình web, giúp trang website hoàn thiện hơn.
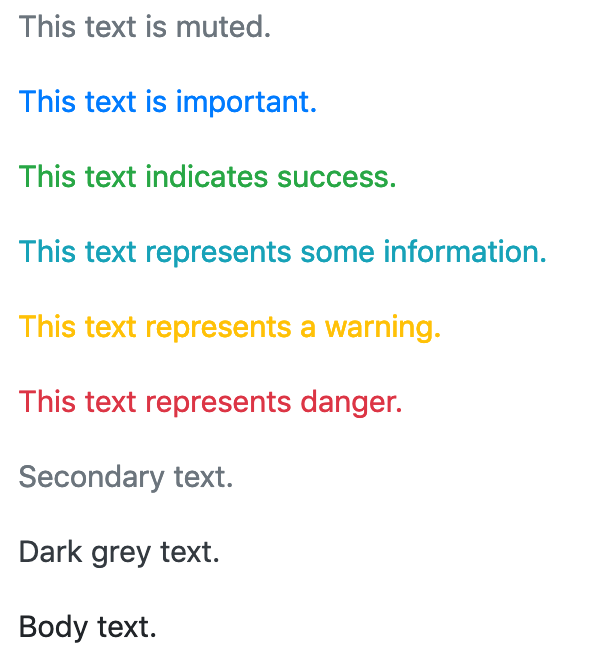
1. Màu sắc cho Text trong Bootstrap 4
Trong bootstrap có những class sau được sử dụng để làm màu sắc cho các chữ (text) như là .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (default body color/often black) and .text-light
Ví dụ như ta có các màu sau.
1
2
3
4
5
6
7
8
9
10
11
12
13
<h2>Contextual Colors</h2>
<p>Use the contextual classes to provide "meaning through colors":</p>
<p class="text-muted">This text is muted.</p>
<p class="text-primary">This text is important.</p>
<p class="text-success">This text indicates success.</p>
<p class="text-info">This text represents some information.</p>
<p class="text-warning">This text represents a warning.</p>
<p class="text-danger">This text represents danger.</p>
<p class="text-secondary">Secondary text.</p>
<p class="text-dark">This text is dark grey.</p>
<p class="text-body">Default body color (often black).</p>
<p class="text-light">This text is light grey (on white background).</p>
<p class="text-white">This text is white (on white background).</p>

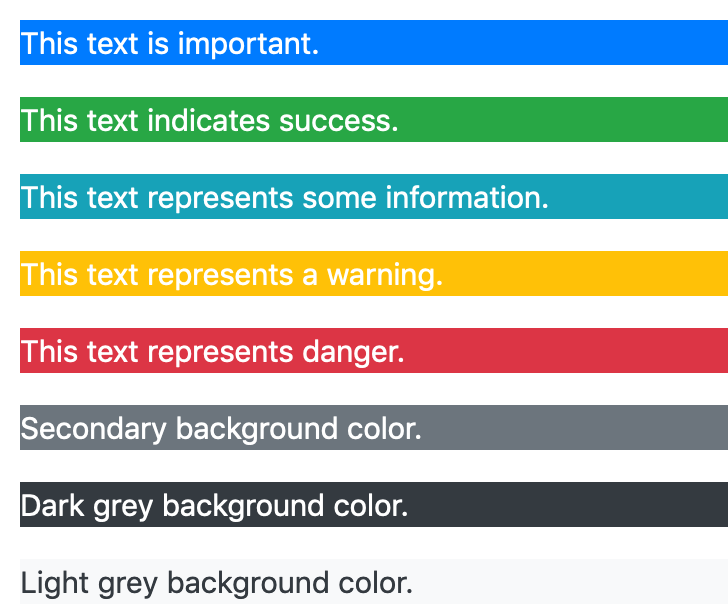
2. Màu sắc cho Background trong Bootstrap 4
Để tạo màu cho background chúng ta có các màu sắc sau đây: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark and .bg-light. Cái này chỉ dùng cho màu background không sử dụng cho text được.
1
2
3
4
5
6
7
8
9
10
11
12
13
<div class="container">
<h2>Contextual Backgrounds</h2>
<p>Use the contextual background classes to provide "meaning through colors".</p>
<p>Note that you can also add a .text-* class if you want a different text color:</p>
<p class="bg-primary text-white">This text is important.</p>
<p class="bg-success text-white">This text indicates success.</p>
<p class="bg-info text-white">This text represents some information.</p>
<p class="bg-warning text-white">This text represents a warning.</p>
<p class="bg-danger text-white">This text represents danger.</p>
<p class="bg-secondary text-white">Secondary background color.</p>
<p class="bg-dark text-white">Dark grey background color.</p>
<p class="bg-light text-dark">Light grey background color.</p>
</div>