Sử dụng button trong Bootstrap
Giới thiệu nội dung bài viết
Trong quá trình lập trình web, một số website cần thiết kế thêm các nút (button) để tạo các sự lựa chọn khác nhau giúp tăng trải nghiệm và đáp ứng được nhu cầu đa dạng từ khách hàng. Ví dụ như khi bạn mua một chiếc áo, bạn sẽ muốn chọn lựa size và màu sắc cụ thể để lựa chọn được chiếc áo phù hợp nhất với bạn. Lúc này các lập trình viên cần thiết kế các nút (button) như size S, M,L, màu sắc trắng, xanh, đen…để khách hàng lựa chọn.
Để giúp bạn hiểu rõ hơn về thuộc tính nút (Button) trong lập trình web Bootstrap là gì và cách áp dụng nó vào lập trình web như thế nào? Trong bài viết hôm nay anh sẽ chia sẻ cho các bạn về chủ đề sử dụng Button trong Bootstrap.
Những chia sẻ dưới đây kèm theo những hình ảnh ví dụ minh hoạ chi tiết trong mỗi phần, hướng dẫn về cách thao tác với Button trong lập trình web Bootstrap như cách tạo border, kích thước cho button, active, disable, nhóm các button lại với nhau, hoặc nhóm các button cùng kích thước với nhau, hay sắp xếp các button theo hàng dọc và lồng button này vào một button khác.
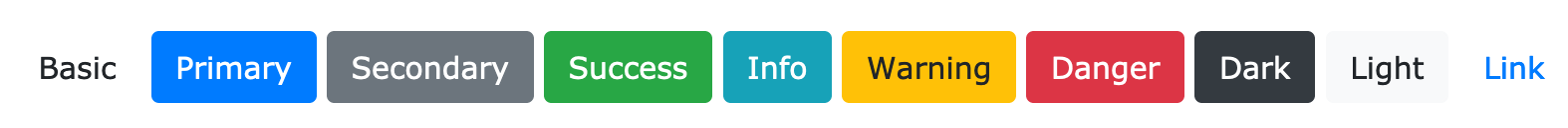
1. Button trong Bootstrap 4

1
2
3
4
5
6
7
8
9
10
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
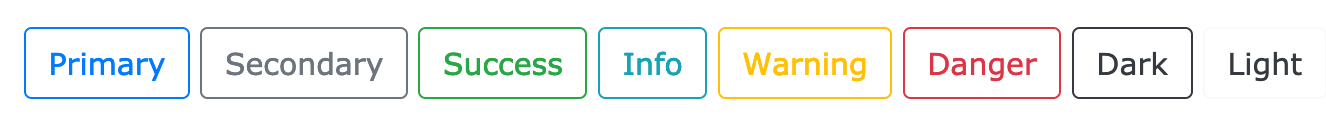
2. Button border trong Bootstrap 4

1
2
3
4
5
6
7
8
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
<button type="button" class="btn btn-outline-light text-dark">Light</button>
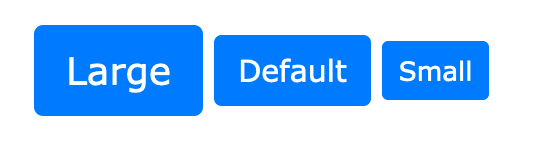
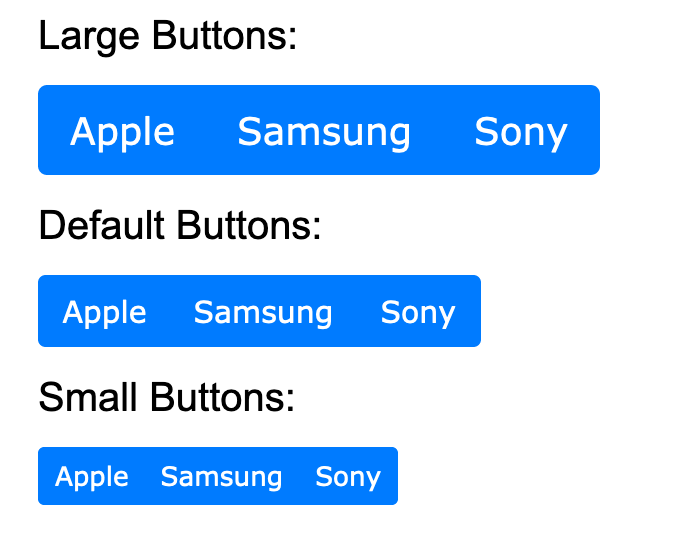
3. Kích thước Button trong Bootstrap 4
Chúng ta sử dụng class .btn-lg để tạo cho kích thước button to nhất, btn-sm cho button có kích thước nhỏ nhất. Nếu như không dùng 2 class này thì button sẽ lấy kích thước mặc định

1
2
3
<button type="button" class="btn btn-primary btn-lg">Large</button>
<button type="button" class="btn btn-primary">Default</button>
<button type="button" class="btn btn-primary btn-sm">Small</button>
4. Kích thước Button dài bằng màn hình
Nếu như ta muốn button có kích thước chiều dài bằng màn hình thì dùng class .btn-block
1
<button type="button" class="btn btn-primary btn-block">Full-Width Button</button>
5. Active và Disable Button
Chúng ta sử dụng class .active hoặc thuộc tính disable để cho người dùng có thể click hoặc không click được button.
1
2
3
<button type="button" class="btn btn-primary active">Active Primary</button>
<button type="button" class="btn btn-primary" disabled>Disabled Primary</button>
<a href="#" class="btn btn-primary disabled">Disabled Link</a>
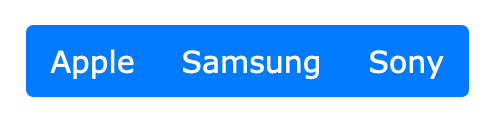
6. Nhóm các Button lại với nhau
Chúng ta có thể nhóm các button lại với nhau trên cùng 1 hàng.

1
2
3
4
5
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
7. Nhóm các Button cùng kích thước lại với nhau
Chúng ta có thể nhóm các button lại với nhau trên cùng kích thước

1
2
3
4
5
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
8. Sắp xếp các Button theo hàng dọc
Chúng ta sử dụng class .btn-group-vertical để sắp xếp các button theo chiều dọc.
1
2
3
4
5
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
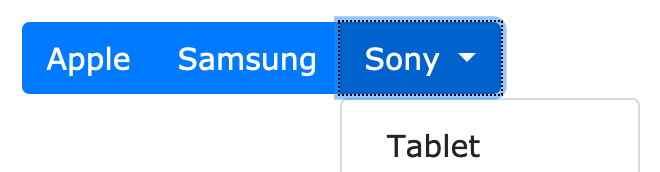
9. Button lồng trong một button khác
Chúng ta có thể nhóm các button lại với nhau trên cùng kích thước.

1
2
3
4
5
6
7
8
9
10
11
12
13
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
</div>




