Sử dụng Nav trong Bootstrap
Giới thiệu nội dung bài viết
Trong lập trình web, các lập trình viên sẽ sử dụng các lớp Nav trong Bootstrap 4 để tạo ra các kiểu Menu nằm ngang hay nằm dọc. Bài viết hôm nay, anh sẽ hướng dẫn các bạn cách thao tác với các lớp Nav để làm các kiểu Menu trên. Đồng thời anh cũng hướng dẫn để các bạn sử dụng được Nav trong Bootstrap để tạo kiểu Tab, Tab Pills và Dynamic tab trong Bootstrap 4.
Hi vọng với những chia sẻ về cách thao tác với Nav trong Bootstrap 4 sẽ giúp các bạn áp dụng vào quá trình lập trình web để tạo ra các trang website hoàn thiện, thu hút và đáp ứng các nhu cầu của khách hàng.
1. Nav Menu nằm ngang trong Bootstrap 4
Chúng ta muốn làm menu cho website thì có thể sử dụng class .nav trong các thẻ ul. Và theo sau đó là các class .nav-item trong các thẻ li. Nếu trong menu có thêm link tới một website khác thì dùng class .nav-link

1
2
3
4
5
6
7
8
9
10
11
12
13
14
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
- Để canh giữa cho các Nav thì chúng ta sử dụng class .justify-content-center lúc này thanh menu sẽ nằm giữa màn hình. Nếu muốn thanh menu mà nằm bên trái thì dùng class .justify-content-end
1
2
3
4
5
<!-- Centered nav -->
<ul class="nav justify-content-center">
<!-- Right-aligned nav -->
<ul class="nav justify-content-end">
2. Nav Menu nằm dọc trong Bootstrap 4
Chúng ta có thể làm các thanh menu nằm dọc bằng cách thêm class là .flex-column .

1
<ul class="nav flex-column">
3. Tab trong Bootstrap 4
Chúng ta sử dụng .nav-tab và .active để tạo các tab.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
4. Tab Pills trong Bootstrap 4
Chúng ta sử dụng .nav-pills để có thể làm toggle các

1
2
3
4
5
6
7
8
9
10
11
12
13
14
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
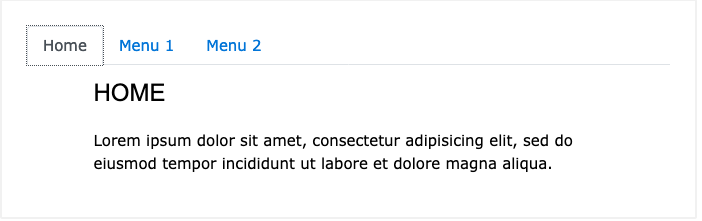
5. Dynamic tab trong Bootstrap 4
Chúng ta sử dụng data-toggle=”table”, .tab-pane và .tab-content để làm Dynamic Tab như sau.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!-- Nav tabs -->
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#menu1">Menu 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#menu2">Menu 2</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane container active" id="home">...</div>
<div class="tab-pane container fade" id="menu1">...</div>
<div class="tab-pane container fade" id="menu2">...</div>
</div>




